如何进行「云」写作
写博客一件事非常有意思的事情,其魅力在于可以在互联网上开辟出一块属于自己的「自留地」,在这个地方去说我们所想说的东西,在这个地方去表达我们对这个世界的思考和看法。
前言
从最开始我的博客依赖于「百度贴吧」,到 WordPress,再到现在的 hexo 已经过去了整整四年了。在过去的这四年中,我一直在追求一个比较完美的博客创造工具链。
在百度贴吧上时,我追求能够快速发布内容,但就因为内容发布得太快,导致很多发布出去的内容并没有经过大脑的深度思考,也就是口水文。
接着,我开始在学长的安利下,使用 WordPress 进行自建博客。在自建博客的过程中,我感受到了计算机的美好,通过一行行的代码做到了我想做的事情,虽然当时的我并不知道一行行的代码的具体意义,但依然非常开心。
随着时间的流逝,依托于云服务器的自建博客弊端就暴露出来了。我无法忍受几乎每隔三个月就被 DDOS 一次,也无法忍受时不时地短信预警,我只需要一个能够在我想写东西的时候,给我提供给我一个写内容的地方,不需要它的时候,安安静静地给我呆着,不要搞幺蛾子。
后来,我发现了 github pages 这个东西。原来我可以直接把本机渲染好的 html 文件丢上去,再限定一个 index.html 作为入口的索引即可。而且整个博客站就是一个 github repo!这才是我上下求索的最终解决方案啊!
写了一段时间后
基于 hexo 的新博客运行到我毕业时,我又发现了一些问题,因为 hexo 的限制,我必须拿着我的电脑才能开始去写,所以很多时候我会把博客文章内容先写到「备忘录」或者「印象笔记」里,等拿到电脑后,再同步内容进行发布。
这样持续了一段时间其实也没多大问题,但想出去旅行,以及正在筹备未来的骑游,我想到,“总不能还背着个 Mac 加电源到处乱跑吧?”。本来旅行就要轻装上阵,更何况如果是骑游,每多一份重量就多一份辛苦,我又开始寻找一个能够无时无刻进行博客文章发布的工具。
💡
当我正在筹备博客写作工具的更新时,我脑海中冒出了各种 workflow,但都太麻烦。比如说要可能会自己写一个 app,把写完的内容自动同步到私有服务器上,接着再通过一些 API 进行系统命令调用,最后再进行发布等等,这些都是可行的方案,但后续维护的成本真的太高了。
结合我后续旅行和骑游时可以携带的装备考虑,除了常规的衣物、必需品和修车工具外,最多只能携带 iPad,它可以作为一个产出工具,承担视频剪辑、博客输出等内容创作的中枢。
其实我原本打算是再买一台轻量级的笔记本,比如 MacBook,但它已经停产了,不知道后续会不会继续上线,并且也看了 Macbook Air,确实挺符合预期。当我即将确定就是它时,却发现重量居然只和我现在的 13寸 Macbook pro 差了 0.2kg,遂放弃。又了解到 Surface Pro 7,它的裸机加键盘盖总重量居然不到 1kg,很香!但我发现了一个问题,我已经是 Apple 全家桶了,Windows 横插一脚实在是难受。
因此,最终只能落到了 iPad 身上,而且是要带蜂窝网络的版本。
「云」写作
「云」写作说的就是在「云」上写作,完全脱离之前必须强依赖本机 VS Code 的条件。
发布
写博客,最重要的其实不是怎么写,写什么,在普通的笔记本上我也可以写,在手机备忘录上也可以写,而发布流程流程没走通,写博客这件事带来的价值会大打折扣。
依赖的是 hexo 工具链,hexo 整体发布到 github pages 是一个完整的站点,我们不能对其进行污染,只能另起一个 repo 来承担 hexo 在本地的所有源文件。注意,是所有源文件,包括主题源文件,有可能我们会对主题进行一些二次修改,如果每换一个发布环境就重新拉取一次新的主题源文件,这势必会带来很多不必要的成本。
因此,我们就有了两个仓库,一个是 hexo 生成的完整博客站点仓库 A,另外一个是 hexo 的全部源文件仓库 B。对于仓库 A,必须是 public,因为这个站点是公网可见的,对于仓库 B,因为存放的是整个博客站的源文件,因此推荐设置为 Private。
如果你还不会使用 github pages + hexo 搭建博客,可以看我之前写好的这篇文章。
写作
前段时间微软发布新闻,VS Online 终于出来了。看到这个消息后,我十分开心,刚开始以为自己当初所设想的「云」写作已经完成了,但进入到官网看了一番后,又被劝退了。
首先 VS online 默认的官方默认配置很贵,自定义服务器也没找到入口,更何况都自定义服务器了,还得是兼容 VS 那一套的环境,不是很通用,并且又回到了最初的起点——不够便捷,成本太高。最可怕的时候,注册居然需要信用卡!!!
再一番的搜索中,我找到了 Coding 和腾讯云合作的 Cloud Studio,经过昨晚和刚才的一番测试后,发现能够完美的跑起来我所要的一切,这篇文章就是我通过 Cloud Studio 的工作流发布出来的第一篇博客。
实施
给我的感受是,Coding 魔改了 VS Code 的源码,又或者可以说,他们参考了 Code Server 这个项目。按照官网的步骤注册好所需要的环境后,推荐选择 hexo 环境,这样就可以直接上手使用了。
初始化
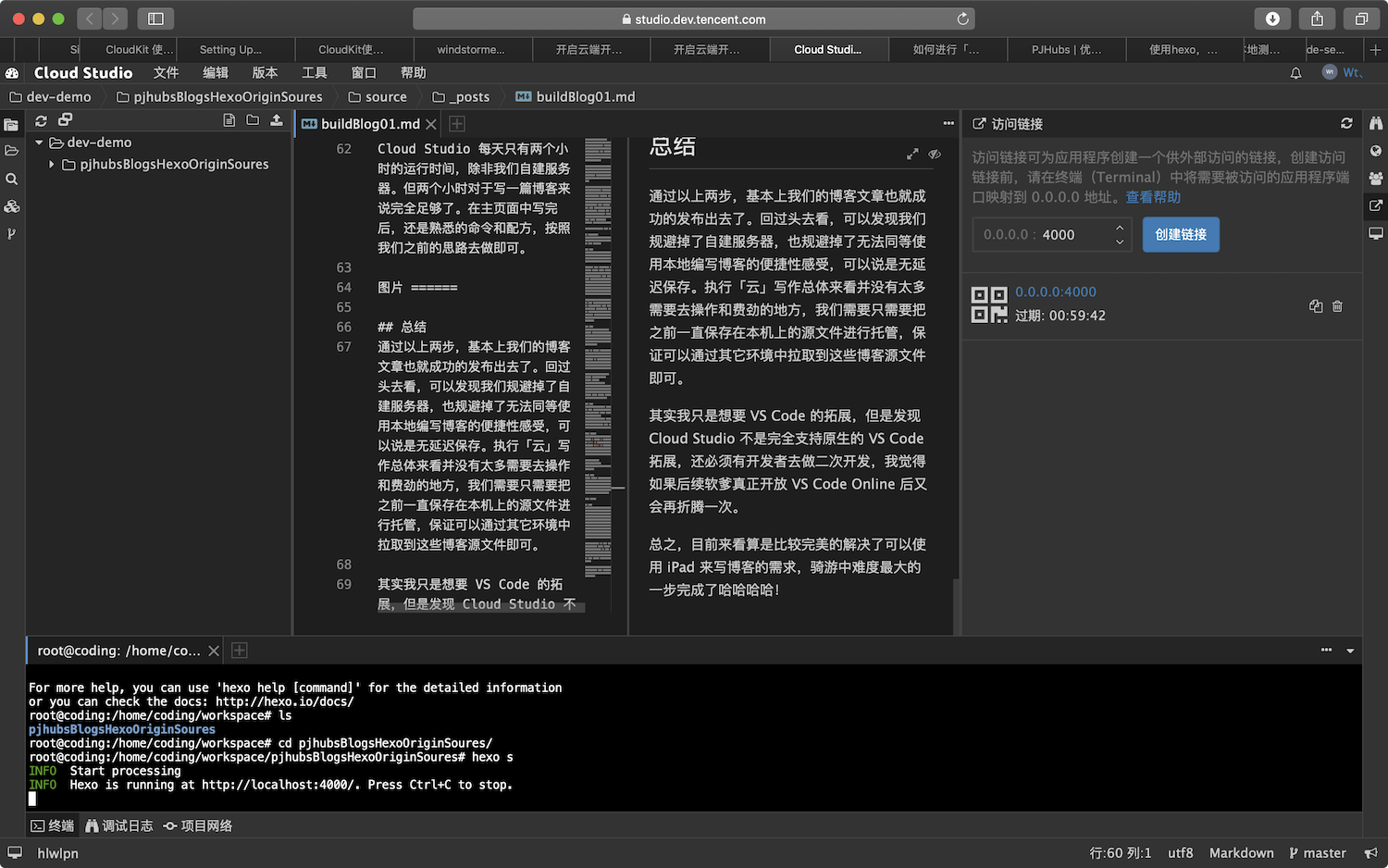
先通过在线的控制台把博客所需要的仓库 A 和仓库 B 都拉取。执行 hexo g 重新生成模版文件,运行 hexo s 即可,然后按照下图选择开启内部域名映射,映射的时间只有一个小时,不过对于博客的预览来说,完全足够了。
![内域名映射]](https://i.loli.net/2019/11/07/UYBtEPr3RGh8l5M.png)
发布
Cloud Studio 每天只有两个小时的运行时间,除非我们自建服务器。但两个小时对于写一篇博客来说完全足够了。在主页面中写完后,还是熟悉的命令和配方,按照我们之前的思路去做即可。

总结
通过以上两步,基本上我们的博客文章也就成功的发布出去了。回过头去看,可以发现我们规避掉了自建服务器,也规避掉了无法同等使用本地编写博客的便捷性感受,可以说是无延迟保存。执行「云」写作总体来看并没有太多需要去操作和费劲的地方,我们需要只需要把之前一直保存在本机上的源文件进行托管,保证可以通过其它环境中拉取到这些博客源文件即可。
其实我只是想要 VS Code 的拓展,但是发现 Cloud Studio 不是完全支持原生的 VS Code 拓展,还必须有开发者去做二次开发,我觉得如果后续软爹真正开放 VS Code Online 后又会再折腾一次。
总之,目前来看算是比较完美的解决了可以使用 iPad 来写博客的需求,骑游中难度最大的一步完成了哈哈!